Generate a documentation site using Nextra
In this article, you will learn how Nextra can be used to generate a static documentation site and we also provide an example.
Using Nextra, you can make beautiful websites with Next.js & MDX.
Nextra docs provides two options, one for documentation and the other is for blog.
Using Nextra
Configuring Nextra manually is simple. You install the packages, update the Next.js config, create themes.config.jsx and finally create pages/_app.jsx
There is an important FAQ found on Nextra about using Nextra in app router, it is not supported yet but Next.js supports both app and
pages router in the same app.
Unofficial changesets documentation site
This repository is an unofficial changesets documentation site. It is deployed on Vercel and available at — https://changesets-docs.vercel.app/

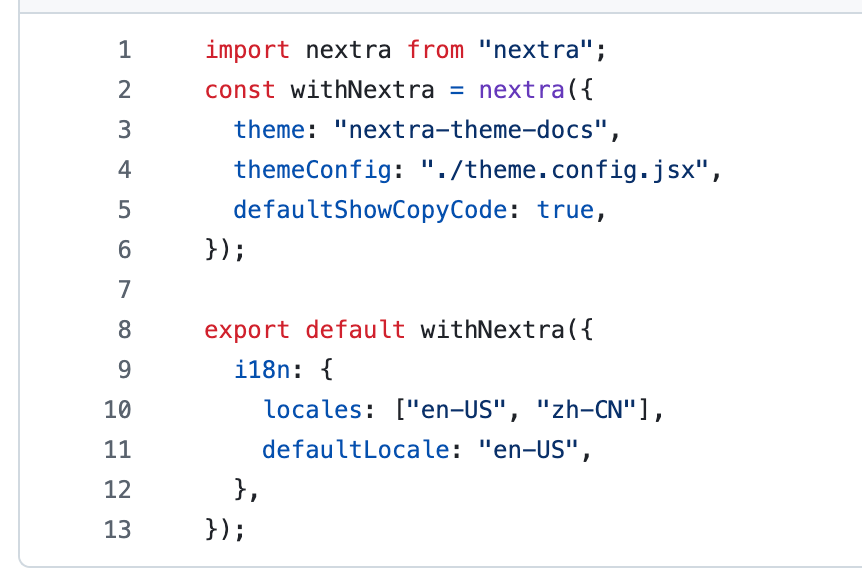
// next.config.mjs import nextra from "nextra"; const withNextra = nextra({ theme: "nextra-theme-docs", themeConfig: "./theme.config.jsx", defaultShowCopyCode: true, }); export default withNextra({ i18n: { locales: ["en-US", "zh-CN"], defaultLocale: "en-US", }, });
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@thinkthroo
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects
