What does Supabase use for its Authentication?
In this article, we analyse the authentication mechanism Supabase uses. You may have used Supabase Auth, but have you ever wondered what Supabase uses for its authentication? well, let’s find out.

signin.tsx
We have to start at Signin page, this can be found in studio workspace. Supabase is a monorepo and contains workspaces in apps folder.
and packages.
Let’s pick SignInForm as it has email and password based authentication. At line 51,, you will find the below component:
import SignInForm from 'components/interfaces/SignIn/SignInForm' … <SignInForm />
SignInForm.tsx
In the file — SignIn/SignInForm.tsx, you will find the below code:
<Form validateOnBlur id="signIn-form" initialValues={{ email: '', password: '' }} validationSchema={signInSchema} onSubmit={onSignIn} > {({ isSubmitting }: { isSubmitting: boolean }) => { return ( <div className="flex flex-col gap-4"> <Input id="email" name="email" type="email" label="Email" placeholder="you@example.com" disabled={isSubmitting} autoComplete="email" /> <div className="relative"> <Input id="password" name="password" type="password" label="Password" placeholder="••••••••" disabled={isSubmitting} autoComplete="current-password" /> {/* positioned using absolute instead of labelOptional prop so tabbing between inputs works smoothly */} <Link href="/forgot-password" className="absolute top-0 right-0 text-sm text-foreground-lighter" > Forgot Password? </Link> </div> <div className="self-center"> <HCaptcha ref={captchaRef} sitekey={process.env.NEXT_PUBLIC_HCAPTCHA_SITE_KEY!} size="invisible" onVerify={(token) => { setCaptchaToken(token) }} onExpire={() => { setCaptchaToken(null) }} /> </div> <LastSignInWrapper type="email"> <Button block form="signIn-form" htmlType="submit" size="large" disabled={isSubmitting} loading={isSubmitting} > Sign In </Button> </LastSignInWrapper> </div> ) }} </Form>
onSignIn function
In the onSignIn function, auth.signInWithPassword is called.
const onSignIn = async ({ email, password }: { email: string; password: string }) => { const toastId = toast.loading('Signing in...') let token = captchaToken if (!token) { const captchaResponse = await captchaRef.current?.execute({ async: true }) token = captchaResponse?.response ?? null } const { error } = await auth.signInWithPassword({ email, password, options: { captchaToken: token ?? undefined }, }) ... }
auth is imported from lib/gotrue as shown below:
import { auth, buildPathWithParams, getReturnToPath } from 'lib/gotrue'
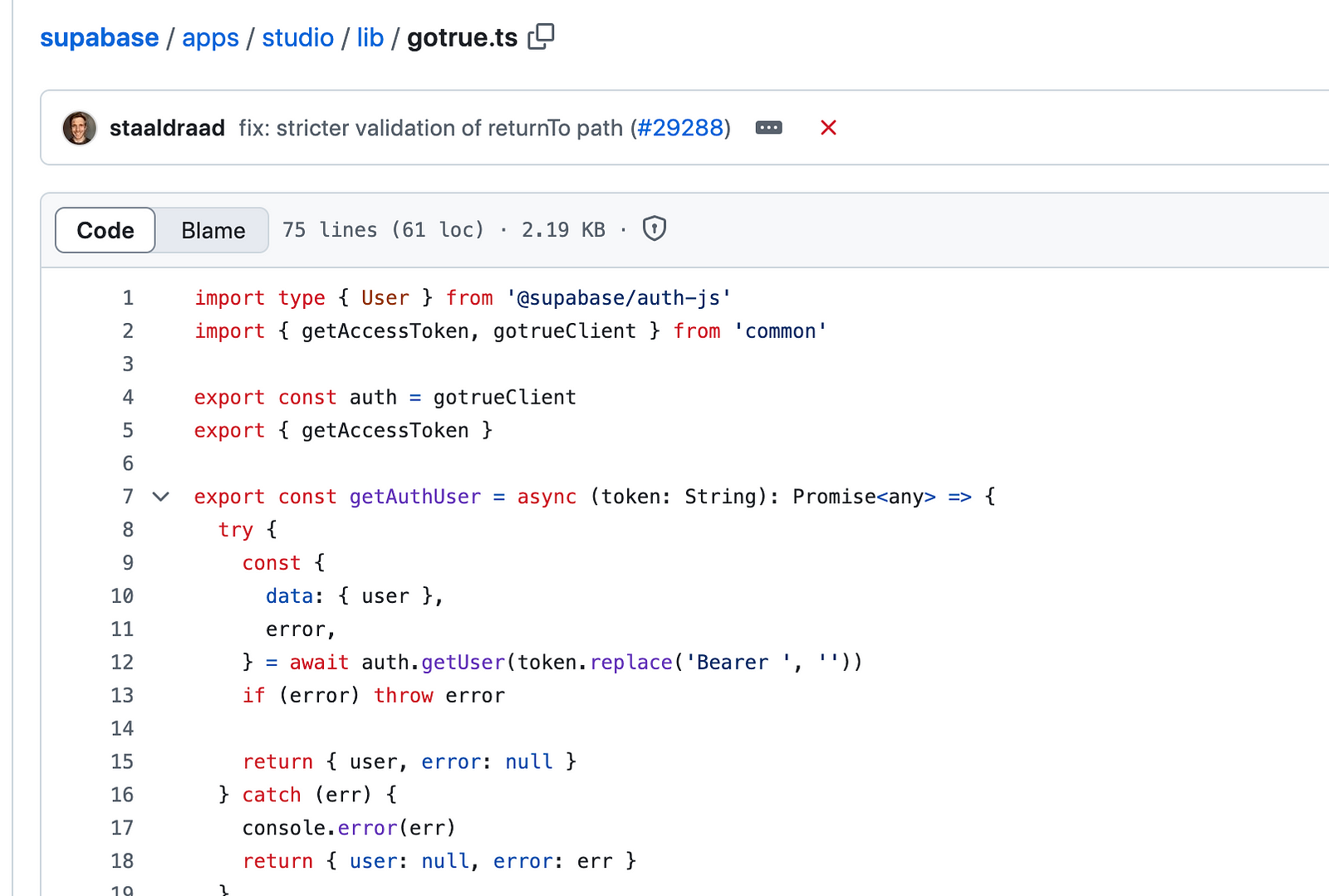
auth in lib/gotrue
You will find the below code in lib/gotrue for the auth function.
import { getAccessToken, gotrueClient } from 'common' export const auth = gotrueClient
auth is assigned a function named gotrueClient and this is imported from ‘common’. What’s common here? is that another npm package? no…
common package
Supabase is a monorepo and has a package named common. In the common/index.ts at line 6, you will find the below import:
export * from './gotrue'
gotrueClient
At line 107, in common/gotrue.ts, you will find this below code:
export const gotrueClient = new AuthClient({ url: process.env.NEXT_PUBLIC_GOTRUE_URL, storageKey: STORAGE_KEY, detectSessionInUrl: shouldDetectSessionInUrl, debug: debug ? (persistedDebug ? logIndexedDB : true) : false, lock: navigatorLockEnabled ? navigatorLock : undefined, })
AuthClient is imported from @supabase/auth-js.
import { AuthClient, navigatorLock } from '@supabase/auth-js'
Read more about @supabase/auth-js.
In conclusion, Supabase uses its own library for its authentication.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@thinkthroo
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects