Next.js Codebase Analysis <> create-next-app <> index.ts explained — Part 1.17
In the previous article, I wrote about a prompt related to tailwind, src-dir and app
if (
typeof program.importAlias !== 'string' ||
!program.importAlias.length
) {
if (ciInfo.isCI) {
// We don't use preferences here because the default value is @/* regardless of existing preferences
program.importAlias = defaults.importAlias
} else {
const styledImportAlias = blue('import alias')
const { customizeImportAlias } = await prompts({
onState: onPromptState,
type: 'toggle',
name: 'customizeImportAlias',
message: `Would you like to customize the default ${styledImportAlias} (${defaults.importAlias})?`,
initial: getPrefOrDefault('customizeImportAlias'),
active: 'Yes',
inactive: 'No',
})
if (!customizeImportAlias) {
// We don't use preferences here because the default value is @/* regardless of existing preferences
program.importAlias = defaults.importAlias
} else {
const { importAlias } = await prompts({
onState: onPromptState,
type: 'text',
name: 'importAlias',
message: `What ${styledImportAlias} would you like configured?`,
initial: getPrefOrDefault('importAlias'),
validate: (value) =>
/.+\/\*/.test(value)
? true
: 'Import alias must follow the pattern <prefix>/*',
})
program.importAlias = importAlias
preferences.importAlias = importAlias
}
}
}
}
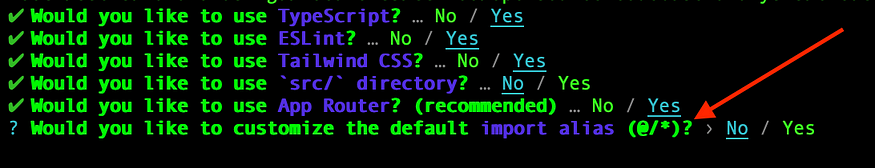
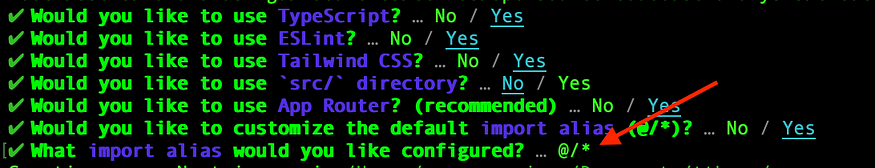
The above code is reponsible for the prompts shown in below 2 images:


Notice that these prompts do not store user preferences since they use a default value for import.
Conclusion:
With this, all the prompts related code is complete. Up next, I will explain how the next app starter project is created.

Get free courses inspired by the best practices used in open source.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects
