.swcrc file in Twenty, the #1 open-source CRM.
In this article, we will review .swcrc file in Twenty, the #1 open-source CRM. We will look at:
-
What is swc?
-
.swcrc file in Twenty

What is swc?
SWC is an extensible Rust-based platform for the next generation of fast developer tools. It’s used by tools like Next.js, Parcel, and Deno, as well as companies like Vercel, ByteDance, Tencent, Shopify, Trip.com, and more.
SWC can be used for both compilation and bundling. For compilation, it takes JavaScript / TypeScript files using modern JavaScript features and outputs valid code that is supported by all major browsers.
SWC is 20x faster than Babel on a single thread and 70x faster on four cores.
Learn more about swc.rc
.swcrc file in Twenty
swc provides an official json schema for the configuration file.
Compilation works out of the box with SWC and does not require customization. Optionally, you can override the configuration. Here are the defaults:
{ "$schema": "https://swc.rs/schema.json", "jsc": { "parser": { "syntax": "ecmascript", "jsx": false, "dynamicImport": false, "privateMethod": false, "functionBind": false, "exportDefaultFrom": false, "exportNamespaceFrom": false, "decorators": false, "decoratorsBeforeExport": false, "topLevelAwait": false, "importMeta": false }, "transform": null, "target": "es5", "loose": false, "externalHelpers": false, // Requires v1.2.50 or upper and requires target to be es2016 or upper. "keepClassNames": false }, "minify": false }
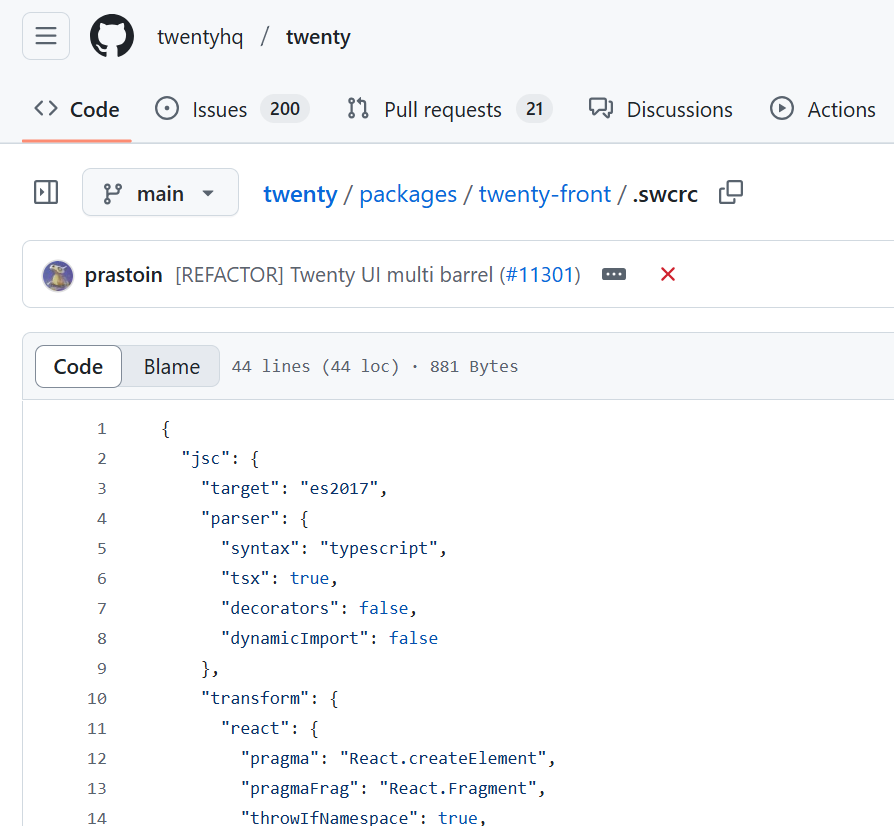
You will find the following code in twenty/packages/twenty-front/.swcrc
{ "jsc": { "target": "es2017", "parser": { "syntax": "typescript", "tsx": true, "decorators": false, "dynamicImport": false }, "transform": { "react": { "pragma": "React.createElement", "pragmaFrag": "React.Fragment", "throwIfNamespace": true, "development": false, "useBuiltins": false, "runtime": "automatic" }, "hidden": { "jest": true } }, "experimental": { "plugins": [ [ "@lingui/swc-plugin", { "runtimeModules": { "i18n": ["@lingui/core", "i18n"], "trans": ["@lingui/react", "Trans"] } } ] ] } }, "module": { "type": "commonjs", "strict": false, "strictMode": true, "lazy": false, "noInterop": false } }
About me
Hey, my name is Ramu Narasinga. I study codebase architecture in large open-source projects.
Email: ramu.narasinga@gmail.com